WordPress网站地图sitemap纯静态化教程
很多小伙伴用WordPress创建网站地图sitemap时,使用了资源外星人上面的这种方法,记得当时使用的是虚拟主机,只能将sitemap伪静态化;现在已经更换成服务器,可以完全实现sitemap纯静态化,来加快网站访问速度。毕竟每次重新生成绝对会是一个耗能大户,还有可能会被怀有恶意之人拿来作为攻击网站的入口。下面资源外星人就教你如何将网站地图sitemap纯静态化。

Step 1. 首先将之前的站点地图sitemap.php修改一下:
sitemap.php 里面的require('./wp-blog-header.php'); 要改成 require('../wp-blog-header.php'); 也就是注意相对位置!
Step 2. 在网站根目录创建一个新的文件夹,命名为:diy
Step 3. 将修改好后的站点地图sitemap.php移动到新创建的diy文件夹
Step 4. Linux定时任务 + wget定时生成站点地图sitemap.xml
这一步骤最简单的方法就是借助宝塔面板来实现:
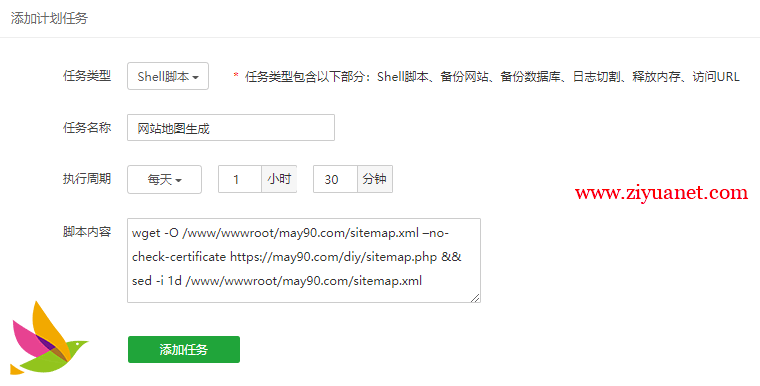
宝塔面板 - 计划任务 - 添加计划任务:
任务类型:Shell脚本
任务名称:网站地图生成(自定义命名)
脚本内容:如下:(请换成自己的网址)
wget -O /www/wwwroot/ziyuanet.com/sitemap.xml –no-check-certificate https://ziyuanet.com/diy/sitemap.php && sed -i 1d /www/wwwroot/ziyuanet.com/sitemap.xml
代码下载地址:https://pan.baidu.com/s/1nPLTbHMEJ9p7N9LplaVJLw 提取码:yes7

上面这一步骤适用于开启https站点的操作;如果贵站还没有开启https,只需要将脚本内容稍微修改一下,去掉“–no-check-certificate”即可,脚本如下:
wget -O /www/wwwroot/ziyuanet.com/sitemap.xml http://may90.com/diy/sitemap.php && sed -i 1d /www/wwwroot/ziyuanet.com/sitemap.xml
代码下载地址:https://pan.baidu.com/s/1VtQF5nDb0rx5iF_aKrBHpA 提取码:ceub
Step 5. 验证
https://ziyuanet.com/sitemap.xml(换成贵站的站点地图地址)访问成功,就说明已经设置好了!即已经将站点地图完全静态化了。
总结:以上就是将网站地图sitemap完全静态化的方法!经资源外星人亲测哦。如果不懂技术的小伙伴,建议不要想太多,直接按照上面的方法生搬硬套吧!




