如何用CSS实现DIV模块的阴影效果代码
资源外星人导读:小编为大家带来如何用CSS实现DIV块的阴影效果文章,更多精品教程,请继续关注资源外星人!
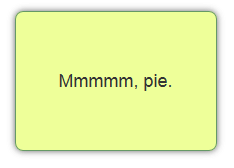
这个效果很好,而且非常简单,看下下面的div样式按理你就明白了
border: 1px solid #696;padding: 60px 0;text-align: center; width: 200px;//定义div的边框
//定义div的边框圆角
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
//定义div的边框阴影
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;background: #EEFF99;behavior: url(.../PIE.htc);
效果如下:
以上就是资源外星人整理的如何用CSS实现DIV块的阴影效果全部内容,希望对大家有所帮助!