登录过期后跳出Ifram框架加载页面的方法
资源外星人导读:本站为大家带来登录过期后跳出Ifram框架加载页面的方法文章,更多精品教程,请继续关注资源外星人!
1、问题背景
资源外星人在做后台项目管理时,常用 Ifram 框架来加载页面,即:
<iframe src="url"></iframe>
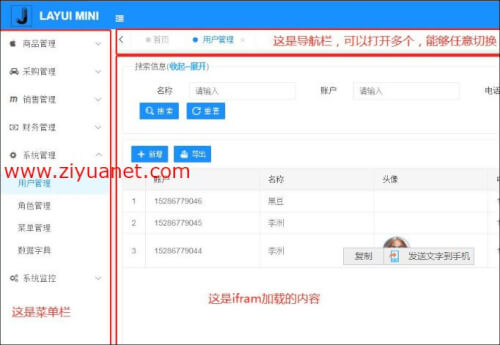
资源外星人使用 iframe 标签来加载页面,该 src 可以指向不同的页面,从而资源外星人可以在一个网页中打开更多的页面,但是资源外星人也需要尽可能地控制同时打开的网页数,避免客户端消耗太大导致网页崩溃。网页效果如下:
2、问题描述
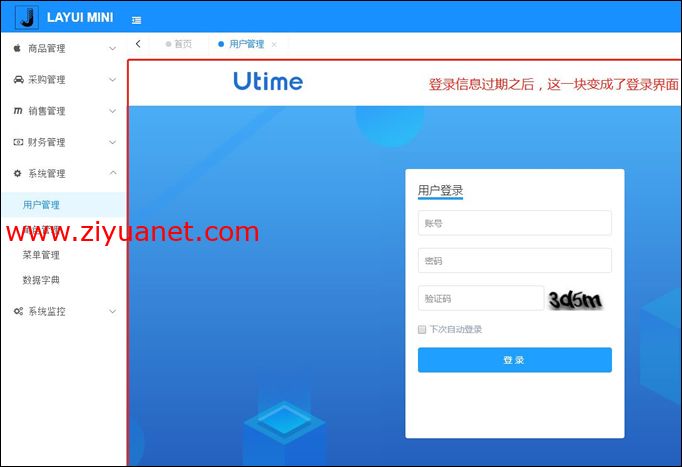
那上一步,资源外星人已经了解了 Ifram 框架,整体大概分为:菜单栏,导航栏,和主体 Ifram 内容,那么当资源外星人登录信息过期的时候,系统会进行登录拦截,导致页面跳到登录界面,如下:
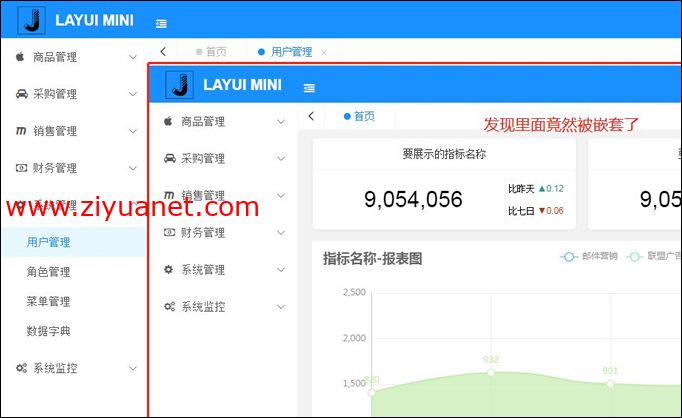
可以看出,当资源外星人登录信息过期之后,ifram 加载了登录界面,当资源外星人输入了登录信息之后,发现如下:
那么客户是不清楚发生了什么事的,一定会觉得这个系统是不是出问题了,这对用户体验是极差的
3、解决方案
以上,资源外星人了解了 ifram 加载的页面,会导致登录信息过期时,加载了登录界面,影响用户体验,那么解决方法如下:
// 登录过期的时候,跳出ifram框架
if (top.location != self.location) {
top.location = self.location
};
资源外星人在登录界面的 JS 中,加上如上代码,表示当前窗体的 URL 与 父窗体的 URL 是否不相等,不相等则父窗体的 URL 等于当前窗体的 URL,这样就能成功跳出 Ifram 框架了
以上就是资源外星人整理的登录过期后跳出Ifram框架加载页面的方法全部内容,希望对大家有所帮助!