网站地图sitemap怎么做?WordPress免插件
资源外星人导读:本站为大家带来网站地图sitemap怎么做?WordPress免插件文章,更多建站技术,请继续关注资源外星人!
对于不懂php也不想借助插件的资源外星人来说,网站地图制作着实特别头疼。下面资源外星人就总结一下通过在网上查找相关资料,不借助WordPress插件,成功制作sitemap.html和sitemap.xml。下面都是资源外星人亲自测试成功了的哦。
一. 了解网站地图/站点地图
站点地图和网站地图是同一个概念,是一个网站所有链接的容器,是根据网站的结构、框架、内容等生成的导航网页文件。
站点地图一般情况下分2种,一种是给用户看的,帮助用户更好的了解网站的整体结构及帮助用户更快找到他们想要的内容,从而提高用户体验,用.html格式,为了更好的区分,资源外星人暂且称为“网站地图”;另一种是给搜索引擎看的,帮助搜索引擎更好地收录网站,用.xml格式,资源外星人暂且称为“站点地图”。备注:实际上是同一个概念,资源外星人只是为了下面很好的区分。
在这就不继续班门弄斧了,请直接看下面的实操部分。
二. 制作.html格式的网站地图
网站地图1下载
提取码:qych
<?php
/**
@package WordPress
Template Name: 站点地图
*/
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" />
<title>站点地图 - <?php bloginfo('name'); ?></title>
<meta name="keywords" content="站点地图,<?php bloginfo('name'); ?>" />
<meta name="copyright" content="<?php bloginfo('name'); ?>" />
<link rel="canonical" href="<?php echo get_permalink(); ?>" />
<style type="text/css">
body {font-family: Verdana;FONT-SIZE: 12px;MARGIN: 0;color: #000000;background: #ffffff;}
img {border:0;}
li {margin-top: 8px;}
.page {padding: 4px; border-top: 1px #EEEEEE solid}
.author {background-color:#EEEEFF; padding: 6px; border-top: 1px #ddddee solid}
#nav, #content, #footer {padding: 8px; border: 1px solid #EEEEEE; clear: both; width: 95%; margin: auto; margin-top: 10px;}
</style>
</head>
<body vlink="#333333" link="#333333">
<h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?>'s SiteMap </h2>
<center></center>
<div id="nav"><a href="<?php bloginfo('url'); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">站点地图</a></div>
<div id="content">
<h3>最新文章</h3>
<ul>
<?php
$previous_year = $year = 0;
$previous_month = $month = 0;
$ul_open = false;
$myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($myposts as $post) :
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<div id="content">
<li class="categories">分类目录<ul>
<?php wp_list_categories('title_li='); ?>
</ul></li>
</div>
<div id="content">
<li class="categories">单页面</li>
<?php wp_page_menu(); ?>
</div>
<div id="footer">查看博客首页: <strong><a href="<?php bloginfo('url'); ?>/"><?php bloginfo('name'); ?></a></strong></div><br />
<center>
<div style="text-algin: center; font-size: 11px">Latest Update: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d G:i:s', strtotime($last[0]->MAX_m));echo $last; ?><br /><br /></div>
</center>
<center>
<div style="text-algin: center; font-size: 11px">Powered by <strong>
© <?php echo date('Y'); ?> <a href="<?php bloginfo('url');?>/" style="cursor:help"><?php bloginfo('name');?></a> 版权所有.<br /><br /></div>
</center>
</body>
</html>
新建一个文档将上述代码复制粘贴下来保存为sitemap.php,上传到网站根目录下/htdocs/wp-content/themes/pages中,然后回到网站wordpress的后台,新建一个“页面”,模版选择“站点地图”。访问这个页面,查看是否成功。
三. 制作.xml格式的站点地图
网站地图2下载
提取码:erlj
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php $ltime = get_lastpostmodified('GMT');$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 文章页面 */
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 文章循环结束 */ ?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 单页面循环结束 */ ?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 分类循环结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 标签循环结束 */ ?>
</urlset>
新建一个文档将上述代码复制粘贴下来保存为sitemap.php,上传到网站根目录/htdocs下。
以上的sitemap.php是动态的,如何伪静态化处理呢?
Apache服务器
添加一条规则至网站根目录的.htaccess
RewriteRule ^(sitemap)\.xml$ $1.php
nginx的伪静态
添加下面的规则至nginx的伪静态里
rewrite ^/sitemap.xml$ /sitemap.php last;
这只是做好了伪静态,想要将sitemap纯静态化,请小伙伴们转至《如何将网站地图sitemap纯静态化》)。
四. robots.txt中加入站点地图
将Sitemap: https://may90.com/sitemap.xml放入到robots.txt中;S大写哦。
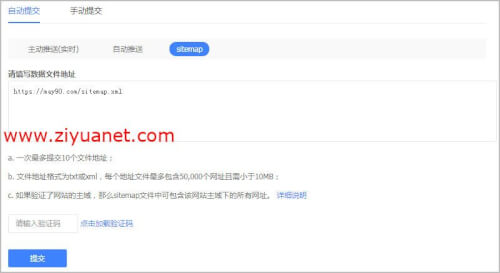
五. 提交站点地图至百度站长平台
登录百度搜索资源平台 - 网站支持 - 数据引入 - 链接提交 - 自动提交 - sitemap

六. 提交站点地图至谷歌站长平台
登录Google Search Console - 站点地图 - 添加新的站点地图

上述的代码及操作来进行网站地图制作,已经经过资源外星人亲自测试过了,具体的效果请看资源外星人博客下方的“网站地图”和“站点地图”。如在操作中遇到任何问题,欢迎在下方留言。
以上就是资源外星人整理的网站地图sitemap怎么做?WordPress免插件全部内容,希望对大家有所帮助!
