WordPress添加问候语和日期的代码
资源外星人导读:本站为大家带来WordPress添加问候语和日期的代码文章,更多建站技术,请继续关注资源外星人!
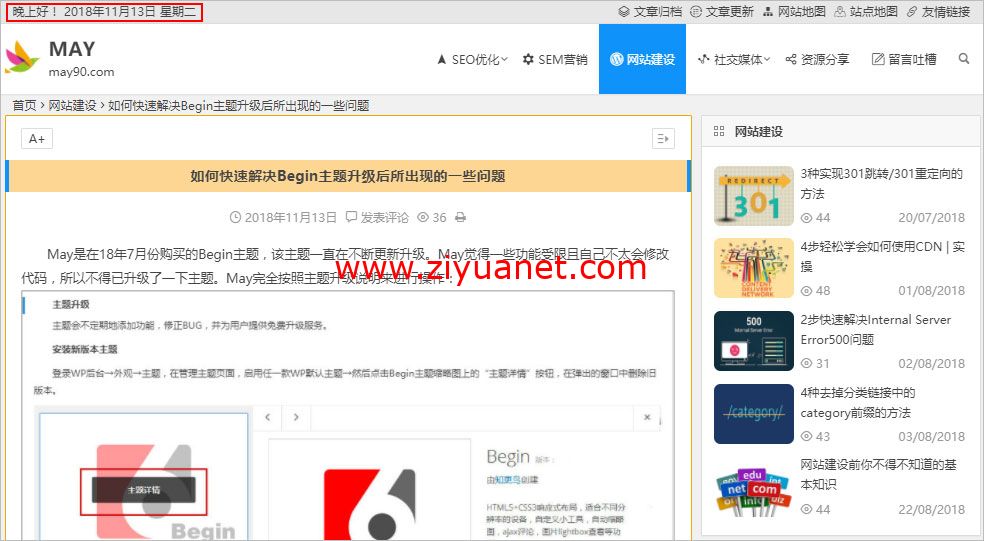
在很多博客都有看到顶部左上方的问候语和日期,显得特别有逼格。所以资源外星人也摸索着要实现这种效果。下面资源外星人以Begin主题为例。

如果你也想要实现如上图的效果,可以跟着资源外星人一起来操作。
Step 1. 管理站点基本设置
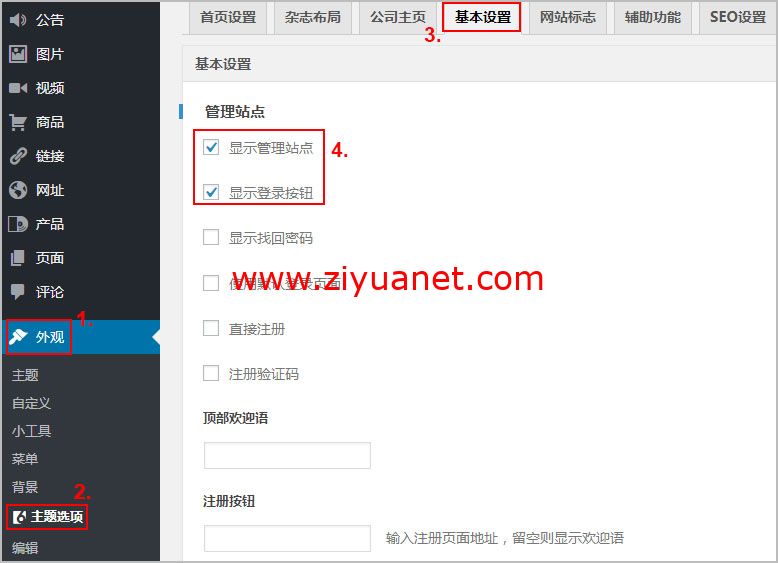
外观 - 主题选项 - 基本设置 - 管理站点:勾选“显示管理站点”和“显示登录按钮”

Step 2. 添加代码
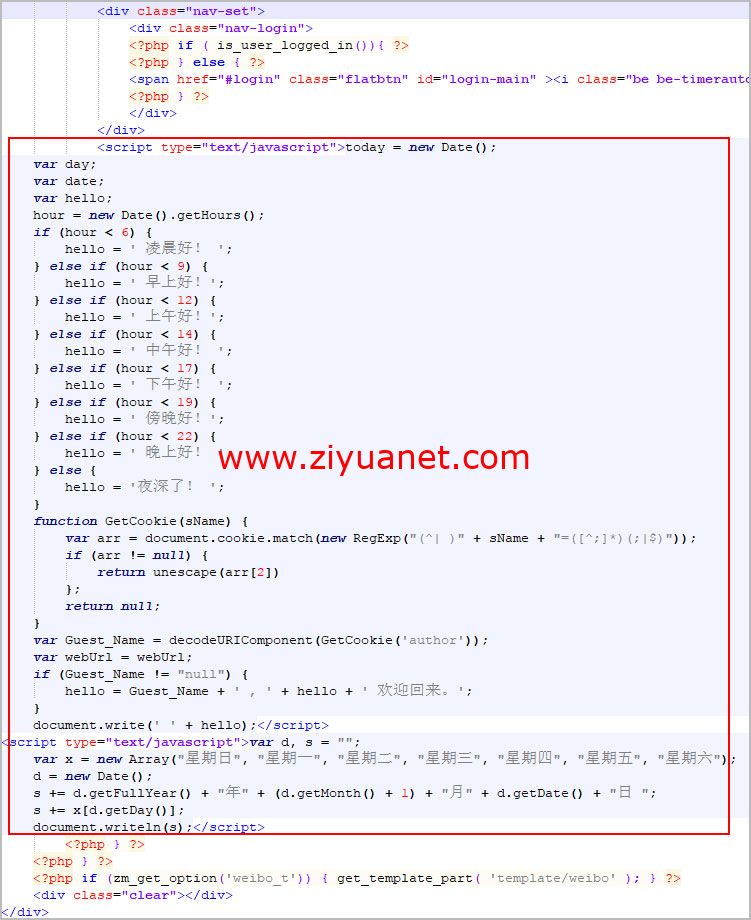
找到.htdocs/wp-content/themes/begin/inc/users/user-profile.php,添加下面代码:
<script type="text/javascript">today = new Date();
var day;
var date;
var hello;
hour = new Date().getHours();
if (hour < 6) {
hello = ' 凌晨好! ';
} else if (hour < 9) {
hello = ' 早上好!';
} else if (hour < 12) {
hello = ' 上午好!';
} else if (hour < 14) {
hello = ' 中午好! ';
} else if (hour < 17) {
hello = ' 下午好! ';
} else if (hour < 19) {
hello = ' 傍晚好!';
} else if (hour < 22) {
hello = ' 晚上好! ';
} else {
hello = '夜深了! ';
}
function GetCookie(sName) {
var arr = document.cookie.match(new RegExp("(^| )" + sName + "=([^;]*)(;|$)"));
if (arr != null) {
return unescape(arr[2])
};
return null;
}
var Guest_Name = decodeURIComponent(GetCookie('author'));
var webUrl = webUrl;
if (Guest_Name != "null") {
hello = Guest_Name + ' , ' + hello + ' 欢迎回来。';
}
document.write(' ' + hello);</script>
<script type="text/javascript">var d, s = "";
var x = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
d = new Date();
s += d.getFullYear() + "年" + (d.getMonth() + 1) + "月" + d.getDate() + "日 ";
s += x[d.getDay()];
document.writeln(s);</script>
添加的位置可参考如下:
Step 3. 隐藏登录按钮
这一步骤可以根据自己的实际情况来选择操作与否,如果你不想隐藏登录按钮,可以不用操作这一步。
资源外星人的博客是隐藏了登录按钮的,具体操作如下:
在自定义样式中添加下面一行代码即可。
/*右上角登录图标不显示*/ .nav-login{display:none;}
上面的操作经资源外星人亲自测试成功,请大家放心使用。
以上就是资源外星人整理的WordPress添加问候语和日期的代码全部内容,希望对大家有所帮助!




