什么是网站Html布局?
资源外星人导读:本站为大家带来什么是网站Html布局?文章,更多建站技术,请继续关注资源外星人!
资源外星人最近周末至少会利用一天的时间泡在培训班。回顾一下老师讲的Web布局的基本认知。Web布局大致简单分为浮动布局和不浮动布局。再谈这两种布局之前,我们一定要了解一个概念-盒子模型。
一. 什么是盒子模型?
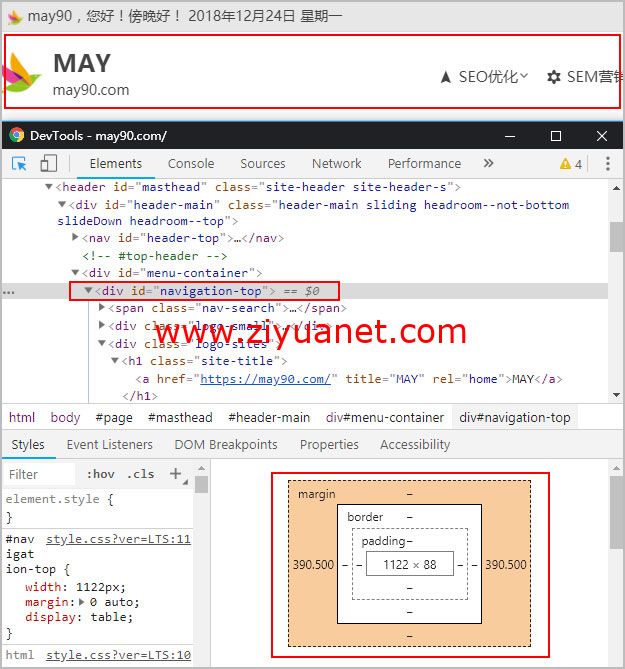
我们可以把网页的一些功能板块理解为是一个个盒子模型。当我们审查某个元素的时候,可以看到一个盒子模型。

右下角就是一个盒子模型:
内容区Content:1122x88px
内边距Padding
边框border
外边距margin
一个盒子的总宽度为:左外边距+左边框+左内边距+内容区宽度+右内边距+右边框+右外边距
一个盒子的总高度为:上外边距+上边框+上内边距+内容区宽度+下内边距+下边框+下外边距
二. 不浮动布局
1. 宽度
1.1. 盒子默认是有宽度的,宽度都是由父级所决定的;
1.2. 一旦盒子被指定宽度后,将不受到任何的限制;
1.3. 盒子被指定相对百分比的宽度,这里的“相对”是指相对于它的直接父级。
2. 高度
2.1. 盒子默认是没有高度的,一般由子级撑开;
2.2. 不要轻易给盒子设置高度。
三. 浮动布局
1. 语法
| 浮动 | 方向 | 浮动方向 |
| float | left | float: left; 向左浮动 |
| right | float: right; 向右浮动 | |
| none | float: none; 不浮动 |
2. 宽度
2.1. 盒子默认是由内容撑开的;
2.2. 如果被父级宽度限制了,会自动换行;
2.3. 盒子被指定固定宽度后,将不受到任何的限制;
2.4. 盒子被指定相对百分比的宽度,这里的相对是只相对于它直接父级的宽度。
3. 高度
盒子默认是没有高度的,不要轻易给盒子设置高度。
4. 父级高度塌陷
一旦子级都浮动后,父级的高度就会塌陷,如何解决?
方法1. 给父级添加 overflow: hidden;
方法2. 给最后一个子级添加标签
<div class="clearfix"></div>
然后给这个标签添加CSS:
.clearfix{clear: both;}
以上就是资源外星人整理的什么是网站Html布局?全部内容,希望对大家有所帮助!
